首先來看一下jQuery的總體結構代碼1-1:
(function(window,undefined){
//構造JQuery對象
var jQuery = (function(){
var jQuery = function(selector,context){
return new jQuery.fn.int(selector,context,rootjQuery);
}
return jQuery;
})();
//工具方法Utilities
//回調函數列表Callbacks Object
//異步隊列 Deferred Object
//瀏覽器功能測試 Support
//數據緩存 Data
//隊列 Queue
//屬性操作 Attribute
//事件系統 Events
//選擇器 Sizzle
//DOM 遍歷 Traversing
//DOM 操作 Manipulation
//樣式操作 CSS(計算樣式,內聯樣式)
//異步請求 Ajax
//動畫 Effects
//坐標 Offset ,尺寸 Dimensions
window.jQuery = window.$ = jQuery;
})(window);
代碼1-1
從上面的代碼中我們可以看到jquery的所有代碼都是寫在了一個立即執行的匿名函數中,這種函數叫“自調用匿名函數”。當瀏覽器加載了jQuery的js文件后,自調用匿名函數就會立即執行,給jQuery初始化各個模塊。
首先講一下用自調用匿名函數的優點,創建自調用匿名函數就相當于創建了一個特殊的函數作用域,該函數中的代碼不會和已有的同名函數、方法和變量沖突。所以jQuery的代碼不會受到其他代碼的干擾,而且也不會污染全局變量,從而影響其他代碼。自調用匿名函數還有兩種寫法,如下:
//寫法1
(function(){
//......
}());
//寫法2
!function(){
//......
}();
代碼1-2
從代碼1-1中我們可以看到在自調用匿名函數的最后將jQuery添加到了window對象上,從而使得變量jQuery成為公開的全局變量,其他部分將是私有的。給自調用匿名函數設置參數window,并傳入window對象,可以將window對象變為局部變量(把函數參數作為局部變量使用),這樣當在jQuery代碼塊中訪問window對象時,不需要退回頂層作用域,可以快速的訪問window對象。
給自調用匿名函數設置undefined,因為特殊值undefined是window對象的一個屬性,例如:
alert("undefined" in window); //true
執行以上代碼將會彈出true。通過這種方式可以為確保參數undefined的值是undefined,因為undefined有可能會被重寫為新的值。可以用下面的代碼來嘗試修改undefined的值:
undefined = "now is's defined";
alert( undefined );
當然,在高版本的瀏覽器中這種寫該方法已經不支持了,比如IE9.0以上、Chrome 17.0.963.56以上和Firefox 4.0版本都是不能改變的。
通常在JavaScript中,如果語句分別放在不同的行,則分號(;)是可選的可寫可不寫,但是對于自調用匿名函數來說,在之前或之后省略分號都有可能會引起語法錯誤。如下代碼執行就會拋出異常:
例1
var n = 1
(function(){})()
//TypeError: number is not function
在上面的代碼中,如果自調用匿名函數的前一行末尾沒有加分號,則自調用匿名函數的第一對括號會被當作是函數調用。
例2
(function(){})()
(function(){})()
//TypeError: undefined is not function
在上面的代碼中,如果未在第一個自調用匿名函數的末尾加分號,則下一行自調用匿名函數的第一對括號會被當作是函數的調用。所以,在使用自調用匿名函數時,最好不要省略自調用匿名函數的之前和之后的分號。
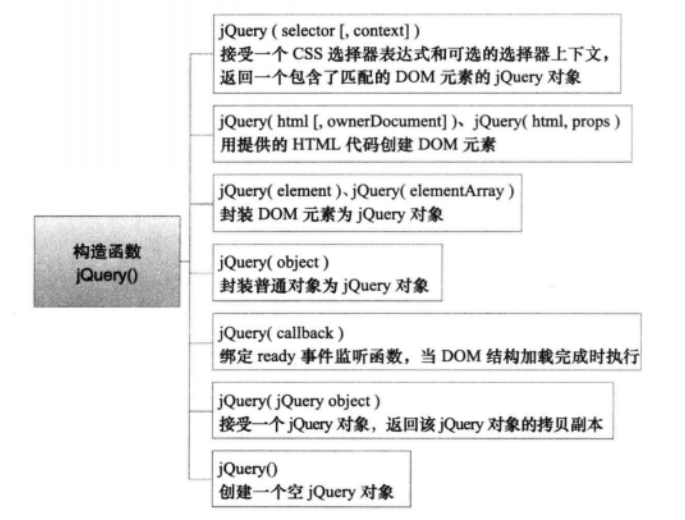
jQuery對象是一個類數組對象,含有連續的整型屬性、length屬性和大量的JQuery方法。jQuery對象由構造函數jQuery()創建,$()則是jQuery() 的縮寫。如果調用構造函數jQuery() 時傳入的參數不同,創建jQuery對象的邏輯也會隨之不同。構造函數jQuery()有7種用法,如下圖:

這次主要是先將jQuery的總體結構講一下,其他的等下次分享。推薦大家看《深入解析jQuery架構設計與實現原理》一書,關于jquery的技術點講的特別細。