深入解析jquery實(shí)現(xiàn)原理第一章,首發(fā)于Cobub。
]]>首先來看一下jQuery的總體結(jié)構(gòu)代碼1-1:
(function(window,undefined){
//構(gòu)造JQuery對(duì)象
var jQuery = (function(){
var jQuery = function(selector,context){
return new jQuery.fn.int(selector,context,rootjQuery);
}
return jQuery;
})();
//工具方法Utilities
//回調(diào)函數(shù)列表Callbacks Object
//異步隊(duì)列 Deferred Object
//瀏覽器功能測(cè)試 Support
//數(shù)據(jù)緩存 Data
//隊(duì)列 Queue
//屬性操作 Attribute
//事件系統(tǒng) Events
//選擇器 Sizzle
//DOM 遍歷 Traversing
//DOM 操作 Manipulation
//樣式操作 CSS(計(jì)算樣式,內(nèi)聯(lián)樣式)
//異步請(qǐng)求 Ajax
//動(dòng)畫 Effects
//坐標(biāo) Offset ,尺寸 Dimensions
window.jQuery = window.$ = jQuery;
})(window);
代碼1-1
從上面的代碼中我們可以看到j(luò)query的所有代碼都是寫在了一個(gè)立即執(zhí)行的匿名函數(shù)中,這種函數(shù)叫“自調(diào)用匿名函數(shù)”。當(dāng)瀏覽器加載了jQuery的js文件后,自調(diào)用匿名函數(shù)就會(huì)立即執(zhí)行,給jQuery初始化各個(gè)模塊。
首先講一下用自調(diào)用匿名函數(shù)的優(yōu)點(diǎn),創(chuàng)建自調(diào)用匿名函數(shù)就相當(dāng)于創(chuàng)建了一個(gè)特殊的函數(shù)作用域,該函數(shù)中的代碼不會(huì)和已有的同名函數(shù)、方法和變量沖突。所以jQuery的代碼不會(huì)受到其他代碼的干擾,而且也不會(huì)污染全局變量,從而影響其他代碼。自調(diào)用匿名函數(shù)還有兩種寫法,如下:
//寫法1
(function(){
//......
}());
//寫法2
!function(){
//......
}();
代碼1-2
從代碼1-1中我們可以看到在自調(diào)用匿名函數(shù)的最后將jQuery添加到了window對(duì)象上,從而使得變量jQuery成為公開的全局變量,其他部分將是私有的。給自調(diào)用匿名函數(shù)設(shè)置參數(shù)window,并傳入window對(duì)象,可以將window對(duì)象變?yōu)榫植孔兞浚ò押瘮?shù)參數(shù)作為局部變量使用),這樣當(dāng)在jQuery代碼塊中訪問window對(duì)象時(shí),不需要退回頂層作用域,可以快速的訪問window對(duì)象。
給自調(diào)用匿名函數(shù)設(shè)置undefined,因?yàn)樘厥庵祏ndefined是window對(duì)象的一個(gè)屬性,例如:
alert("undefined" in window); //true
執(zhí)行以上代碼將會(huì)彈出true。通過這種方式可以為確保參數(shù)undefined的值是undefined,因?yàn)閡ndefined有可能會(huì)被重寫為新的值。可以用下面的代碼來嘗試修改undefined的值:
undefined = "now is's defined";
alert( undefined );
當(dāng)然,在高版本的瀏覽器中這種寫該方法已經(jīng)不支持了,比如IE9.0以上、Chrome 17.0.963.56以上和Firefox 4.0版本都是不能改變的。
通常在JavaScript中,如果語句分別放在不同的行,則分號(hào)(;)是可選的可寫可不寫,但是對(duì)于自調(diào)用匿名函數(shù)來說,在之前或之后省略分號(hào)都有可能會(huì)引起語法錯(cuò)誤。如下代碼執(zhí)行就會(huì)拋出異常:
例1
var n = 1
(function(){})()
//TypeError: number is not function
在上面的代碼中,如果自調(diào)用匿名函數(shù)的前一行末尾沒有加分號(hào),則自調(diào)用匿名函數(shù)的第一對(duì)括號(hào)會(huì)被當(dāng)作是函數(shù)調(diào)用。
例2
(function(){})()
(function(){})()
//TypeError: undefined is not function
在上面的代碼中,如果未在第一個(gè)自調(diào)用匿名函數(shù)的末尾加分號(hào),則下一行自調(diào)用匿名函數(shù)的第一對(duì)括號(hào)會(huì)被當(dāng)作是函數(shù)的調(diào)用。所以,在使用自調(diào)用匿名函數(shù)時(shí),最好不要省略自調(diào)用匿名函數(shù)的之前和之后的分號(hào)。
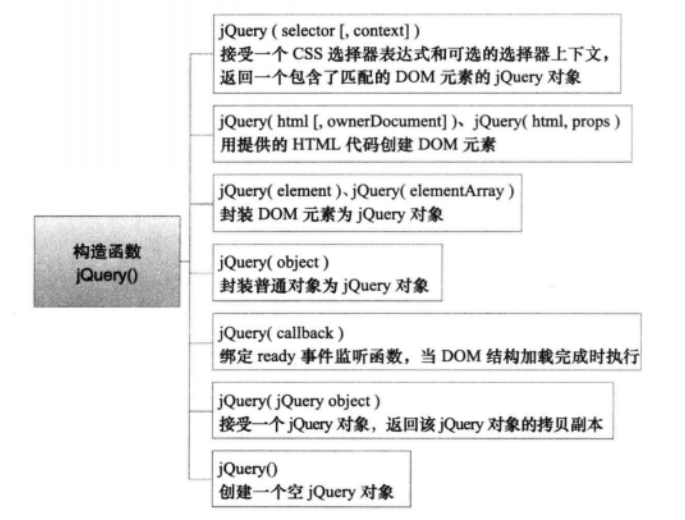
jQuery對(duì)象是一個(gè)類數(shù)組對(duì)象,含有連續(xù)的整型屬性、length屬性和大量的JQuery方法。jQuery對(duì)象由構(gòu)造函數(shù)jQuery()創(chuàng)建,$()則是jQuery() 的縮寫。如果調(diào)用構(gòu)造函數(shù)jQuery() 時(shí)傳入的參數(shù)不同,創(chuàng)建jQuery對(duì)象的邏輯也會(huì)隨之不同。構(gòu)造函數(shù)jQuery()有7種用法,如下圖:

這次主要是先將jQuery的總體結(jié)構(gòu)講一下,其他的等下次分享。推薦大家看《深入解析jQuery架構(gòu)設(shè)計(jì)與實(shí)現(xiàn)原理》一書,關(guān)于jquery的技術(shù)點(diǎn)講的特別細(xì)。
深入解析jquery實(shí)現(xiàn)原理第一章,首發(fā)于Cobub。
]]>